一次搞懂 UI/UX 設計!UIUX設計定義、差異與實踐方式

UI UX 設計是什麼?一次搞懂兩者差異
UI(User Interface,使用者介面)與 UX(User Experience,使用者體驗)是現代數位產品設計的重要概念,兩者雖然密切相關,但其目標與執行方式截然不同。
舉例來說,當你使用 LINE 或 Facebook 時,
- UI 設計負責按鈕風格、字型大小、顏色搭配
- UX 設計確保發送訊息的流程流暢、通知系統不打擾用戶、好友邀請不會過度打擾
這兩者相輔相成,缺一不可。
UX 設計(User Experience,使用者體驗)
UX 設計關注整體使用者體驗,確保產品不僅好看,更能滿足用戶需求並提供流暢的使用過程。UX 設計通常涵蓋:
- 用戶研究:了解使用者行為與需求,例如透過問卷、訪談、使用者測試等方式收集數據。
- 資訊架構(IA):規劃內容與功能的結構,使其符合使用者的操作習慣。
- 互動設計(IxD):設計符合直覺的操作流程,減少學習成本。
範例:Amazon 的 UX 設計強調一鍵購買、個人化推薦、便捷退貨流程,大幅提升消費者的購物體驗。
UI 設計(User Interface,使用者介面)
UI 設計則專注於使用者介面的視覺呈現與互動細節,確保產品的美觀度與易用性。UI 設計通常包含:
- 色彩與排版:選擇品牌適合的配色與字體,增強視覺吸引力與可讀性。
- 圖示與按鈕設計:讓用戶快速理解功能,提高操作效率。
- 響應式設計:確保不同裝置(手機、平板、桌機)上的視覺效果一致。
範例:Apple 的 UI 設計簡約直覺,透過一致性的設計語言,確保用戶能輕鬆適應不同裝置的操作方式。
UI 與 UX 設計的差異比較
| 項目 | UI 設計(使用者介面) | UX 設計(使用者體驗) |
|---|---|---|
| 關注重點 | 視覺設計、色彩、排版 | 互動流程、用戶體驗 |
| 目標 | 讓產品「好看」 | 讓產品「好用」 |
| 主要元素 | 圖標、按鈕、字體、影像 | 用戶研究、流程設計、測試 |
| 影響層面 | 介面吸引力、品牌形象 | 使用便利性、滿意度 |
| 範例 | Spotify 的流暢動畫與配色 | Airbnb 的簡單預訂流程 |
UI UX 設計流程是什麼?6 大步驟帶你快速掌握

STEP 1. 了解使用者需求與市場分析
在設計前,需透過使用者訪談、問卷調查、市場趨勢分析了解目標受眾的需求與痛點。例如 Netflix 透過大數據分析用戶觀看習慣,優化推薦演算法。
STEP 2. 進行設計思考(Design Thinking)
採用設計思考(Design Thinking) 方法,透過發想、原型設計、測試與調整,確保解決方案符合用戶需求。例如 Google Search 不斷簡化介面,提升搜尋體驗。
STEP 3. 繪製功能地圖(User Flow)
規劃用戶操作的完整路徑,確保每個步驟流暢,避免不必要的操作。例如 Uber 的叫車流程簡單直覺,減少用戶思考成本。
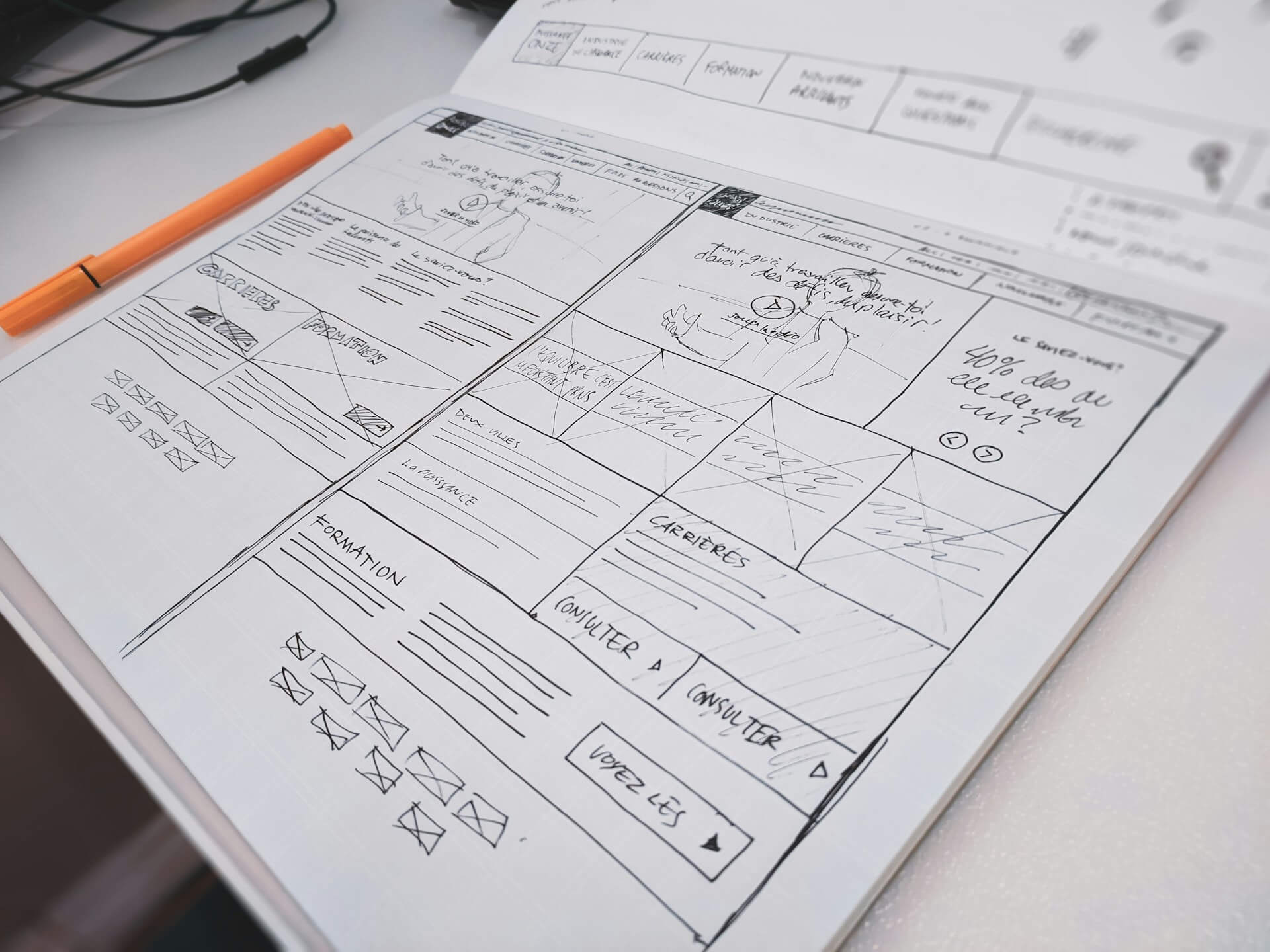
STEP 4. 建立操作邏輯與資訊架構(Wireframe)
透過 Wireframe(線框圖),初步規劃頁面佈局與互動邏輯,例如 Facebook 早期測試時,使用簡單框架設計來驗證使用者反應。
STEP 5. 製作 DEMO(Prototype)
使用 Figma、Adobe XD 等工具製作互動原型,模擬實際操作,並進行初步測試。例如 Dropbox 最初的 MVP(最小可行產品)是一段影片,成功吸引早期用戶。
STEP 6. 易用性測試與迭代改進
透過 A/B 測試、用戶回饋,不斷優化 UI UX 設計。例如 Instagram 持續測試不同版面,提升用戶黏著度。
UI UX 設計可應用在哪些領域?
- 電商平台(如 Shopee、Amazon)
- 社群媒體(如 Facebook、Instagram)
- 金融科技(如 LINE Bank、PayPal)
- 健康醫療(如 Apple Health、Fitbit)
- 智慧家居(如 Google Nest、Alexa)
UI UX 跟平面設計有差別嗎?

許多人誤以為 UI 設計與平面設計(Graphic Design)是一樣的,但其實兩者的核心目標和應用場景不同。
| 比較項目 | UIUX 設計(使用者介面) | 平面設計(Graphic Design) |
|---|---|---|
| 目的 | 提供良好的數位產品介面,提升互動體驗 | 視覺傳達訊息,吸引目標受眾 |
| 應用場景 | 網站、App、軟體、電子儀表板 | 廣告、海報、Logo、品牌識別 |
| 設計考量 | 互動性、使用者體驗、可讀性 | 排版、美感、視覺吸引力 |
| 工具 | Figma、Adobe XD、Sketch | Photoshop、Illustrator、InDesign |
舉例來說,平面設計師設計一張品牌海報,重點是美感與視覺衝擊力,但 UI 設計師設計 電商網站,則需要考慮按鈕擺放、購物流程、用戶互動,確保使用者能順利完成購買。
UI 設計除了講求美感,還需要符合 使用者體驗(UX),因此比平面設計更注重互動性與可用性。
UI/UX 設計有哪些注意事項呢?

在進行 UI/UX 設計時,除了視覺美感,更需要確保設計符合使用者需求,並解決痛點。以下是三大關鍵注意事項:
是否有完善的使用者研究
許多產品設計失敗的關鍵在於「未考慮真正的使用者需求」,因此在設計前,應進行使用者研究,包含:
- 訪談用戶:了解他們的習慣與需求,例如 Netflix 透過使用者數據分析個人化推薦。
- 市場調查:觀察競爭對手的產品設計,找出市場上的痛點與機會。
- 使用者測試:設計初期透過 Wireframe 或 Prototype 測試用戶的操作習慣,避免開發後才發現問題。
舉例來說,在設計一款健康管理應用之前,研究不同年齡層、生活方式的人群對健康追蹤的需求和偏好,能幫助確定應用的功能範圍、界面佈局和互動方式。
是否注重使用者互動
一個好的 UI 設計不僅要好看,更要能讓使用者順利與介面互動。良好的使用者互動設計應該:
- 降低學習成本:例如 iPhone 的手勢操作簡單直覺,不需要額外學習。
- 提供適當的回饋:當用戶完成操作時,透過動畫或訊息回饋(如「訂單已提交!」),讓用戶知道系統已接收到指令。
- 避免過度設計:界面不應該過於複雜,避免不必要的裝飾影響用戶操作,例如 Google 搜尋頁面簡潔而直覺。
使用者互動是UI/UX設計的核心,設計師需要讓介面的視覺夠吸引人,還要操作直觀、響應迅速,涉及到對按鈕、菜單、圖標等互動元素的設計,以及對動畫、過渡效果等反饋機制的應用。
舉例來說,讓應用中的所有按鈕能大小適中,易於點擊,在操作後有明確的視覺或觸覺反饋,讓使用者清楚知道其操作已經被系統識別。
是否解決使用者體驗痛點
UI/UX 設計的最終目標是解決用戶的問題,使其能夠順暢地達成目標。因此設計時應確保:
- 減少使用者的思考負擔:例如 Amazon 設計「一鍵購買」功能,讓購買流程變得更簡單。
- 減少使用者錯誤:例如 Google Forms 會自動檢查填寫內容,避免表單填寫錯誤。
- 優化載入速度與效能:如果網站或 APP 反應太慢,使用者可能會直接離開,例如 Facebook 採用即時預載技術,減少內容載入時間。
每個產品都應該旨在解決一些使用者面臨的問題或痛點,UI/UX設計需要不斷地識別和理解這些痛點,並透過設計來有效地解決,提升整體的使用者滿意度。
如果用戶反映一個購物網站的結帳過程過於繁瑣,設計師可以運用簡化表單、提供一鍵購買選項,或記憶用戶偏好來優化結帳流程,加以解決這一樣痛點。
優秀的 UI UX 設計案例解析
案例 1. 好的 UX 設計┃Apple Health
Apple Health 透過簡單的數據可視化,幫助用戶輕鬆追蹤健康狀況,提高易用性與實用性。
案例 2. 好的 UI 設計┃Spotify
Spotify 的 UI 設計色彩鮮明,操作流暢,透過智慧推薦與動畫增強用戶體驗。
案例 3. 結合 UI 與 UX 的成功案例┃Airbnb
Airbnb 的搜尋與預訂流程簡單直覺,結合美觀的 UI 設計,提供流暢的用戶體驗。
結語:UI/UX 設計影響產品成敗的關鍵
UI/UX 設計不僅僅是「設計一個好看的畫面」,更是「讓使用者願意且能夠順利使用產品」。無論是使用者研究、互動設計、問題解決,都是影響產品成敗的重要因素。
在設計過程中,應該不斷測試與優化,確保介面易用且符合使用者需求,這樣才能創造真正優秀的 UI/UX 設計,讓產品更具競爭力。
不論是設計師、產品經理,甚至是企業主,理解 UI/UX 設計的核心概念,都能幫助打造更好的數位產品,提升用戶滿意度,進而促進業務成長。