網頁美編細節注意,打造吸引人的網站設計的5大關鍵技巧

一個吸引人的網站不僅要有流暢的使用者體驗,網頁美編也是提升品牌形象與網站質感的關鍵。從配色設計、字體選擇、圖片排版到視覺動態效果,每一個細節都能影響使用者的感受。本篇文章將帶你了解網頁美編的核心技巧,讓你輕鬆打造專業、具吸引力的網站設計。
什麼是網頁美編?為什麼這麼重要?
提升網站的第一印象
當訪客進入網站的前幾秒,他們會根據視覺設計來決定是否繼續瀏覽。專業的網頁美編能讓網站看起來更專業、有質感,進而提升品牌信賴度。
影響使用者體驗與轉換率
良好的設計不僅讓網站更美觀,也能提升使用者體驗(UX)。例如:
- 清晰的排版能讓訪客更容易找到資訊
- 恰當的配色能讓網站更具吸引力
- 一致的設計風格能提升品牌認知度
網頁美編不只是「好看」,而是讓網站真正發揮價值的關鍵!
網頁美編的核心元素
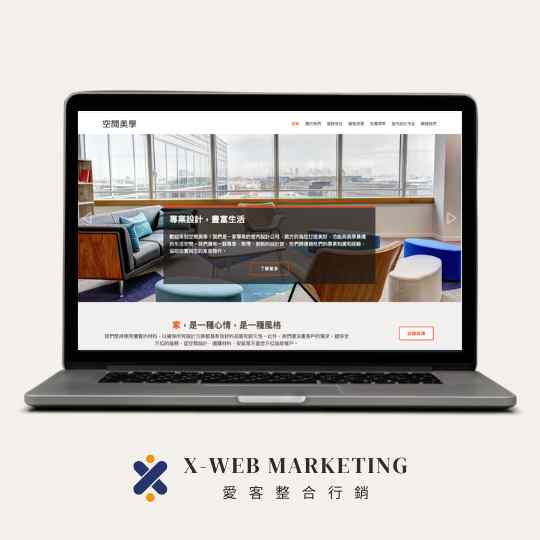
色彩搭配,塑造品牌形象
顏色對於網站設計至關重要,不同顏色能帶來不同的視覺感受與心理影響。例如:
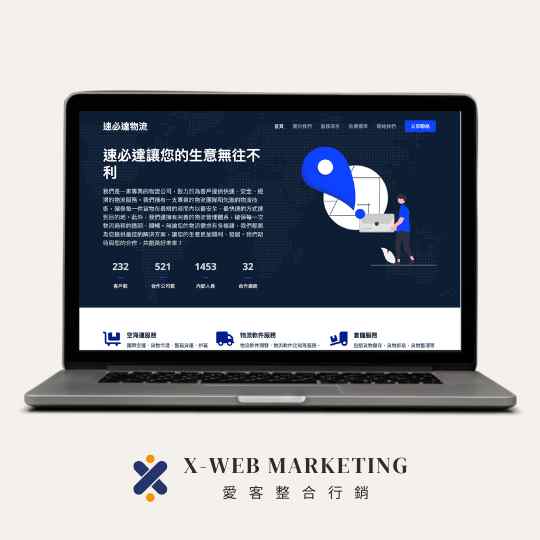
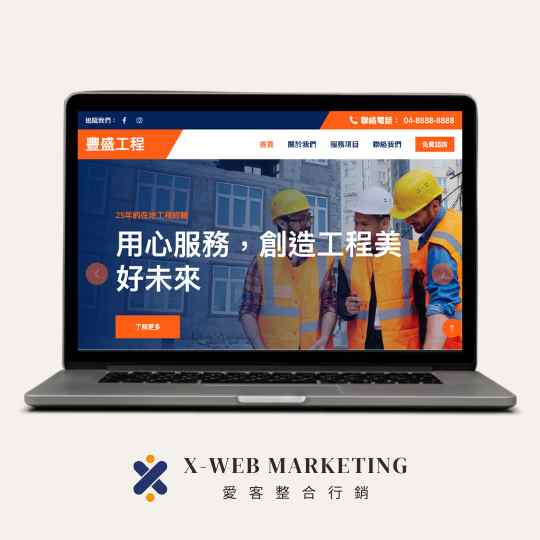
- 藍色:專業、信賴感(適合企業、金融業、醫療產)
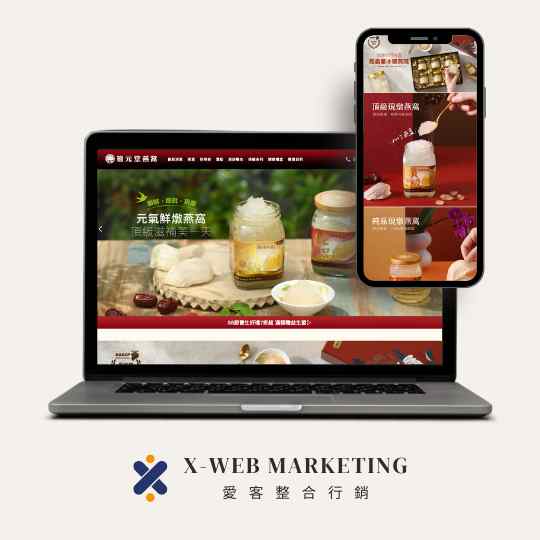
- 紅色:熱情、行動力(適合電商、促銷網站)
- 綠色:環保、健康(適合有機食品、健康品牌)
免費配色工具:Adobe Color 可幫助你找到最適合網站的配色方案。
合適的字體選擇,提升可讀性
字體決定了網站的可讀性與風格,建議選擇簡潔、易讀的字型:
- Serif 字體(襯線字體):適合正式、專業的網站(如 Times New Roman)
- Sans-serif 字體(無襯線字體):適合現代、簡約風格(如 Open Sans, Roboto)
- 手寫字體:適合創意品牌與個人網站(如 Pacifico, Dancing Script)
免費字型下載:Google Fonts
圖片與視覺素材,增強設計感
圖片能夠快速吸引訪客的注意力,選擇高品質、符合品牌調性的圖片可以提升網站的質感。
- 避免模糊或低畫質的圖片
- 選擇與品牌風格一致的視覺素材
- 適當使用插圖與圖示來增強內容表達
版面設計,讓網站更直覺
好的版面設計可以讓使用者更容易閱讀與瀏覽內容,以下是幾個關鍵原則:
- 使用 F 型或 Z 型排版:這是最符合人眼閱讀習慣的方式
- 確保段落間距適中,避免密集的文字影響可讀性
- 善用留白(White Space),讓內容更具層次感
提升網站設計質感的小技巧
加入動態效果,提升互動性
適當的動畫效果能讓網站更有吸引力,例如:
- 滑鼠懸停特效(Hover Effects)
- 滾動視差效果(Parallax Scrolling)
- 淡入淡出動畫(Fade-in & Fade-out)
可以使用 LottieFiles 提供的動畫素材:LottieFiles
結論:如何讓你的網站更吸引人?
網頁美編不只是讓網站好看,而是透過色彩、字體、圖片、排版、動態效果等元素,提升品牌形象與使用者體驗。如果你正在設計網站,不妨從這些關鍵技巧入手,讓網站更具吸引力!
如果你需要專業的網頁美編設計服務,歡迎與我們聯繫,我們將幫助你打造獨特且高質感的網站!