如何挑選適合的網站模板?選擇的重要性解析

在現今資訊爆炸的時代,網站已經成為企業、品牌和個人展示形象的重要媒介之一。無論是小型商家、自由工作者,還是大型企業,都需要一個專業的網站來提升品牌形象、吸引潛在客戶和提供服務。
然而,對於沒有網站設計經驗的人來說,從零開始開發網站可能過於困難,這時候網站模板就成為最佳解決方案。
網站模板提供現成的設計與架構,讓使用者可以快速建立網站,並透過簡單的調整來符合品牌風格與功能需求。那麼,該如何挑選適合自己的網站模板呢?本文將詳細解析選擇網站模板時需要考慮的幾大因素,幫助你做出最佳決策。
如何選擇適合的網站模板?6 大關鍵要素
明確網站目的
在選擇網站模板之前,首先要確定網站的用途,不同類型的網站對應不同的設計風格與功能需求。
- 商業網站:適合企業形象展示,通常包含服務介紹、聯絡資訊、案例分享等頁面
- 電子商務網站:需支援購物車、付款系統、會員管理等功能
- 部落格網站:應具備文章分類、留言功能、社群分享等
- 作品集網站:適合設計師、攝影師等創意工作者,應該有圖片輪播、視覺吸引力強的設計
選擇模板時,應優先考慮是否適合你的網站類型,避免後續大幅修改而影響使用體驗與開發效率。
考慮網站功能需求
每個網站的需求不同,因此在選擇模板時,應確認其是否具備必要的功能,例如
- 購物網站:購物車、結帳流程、商品分類、評價系統
- 預約網站:行事曆、預約系統、自動通知功能
- 部落格網站:文章分類、標籤系統、留言功能、社群分享按鈕
- 會員網站:會員註冊、登入管理、訂閱服務
選擇模板時,務必確認它是否支援所需的插件與擴充功能,避免未來需要額外開發而增加成本。
設計風格與品牌一致性
網站模板的視覺設計直接影響訪客對品牌的第一印象,因此應選擇與品牌形象相符的風格,例如
- 簡約風格:適合專業服務或科技公司,使用簡單色彩與排版
- 創意風格:適合設計公司或藝術家,強調視覺效果與動態元素
- 溫馨風格:適合餐飲、親子、健康相關網站,使用柔和色調與溫暖設計
確保模板的配色、字體、版面配置能夠與品牌形象一致,並避免選擇與行業不符的設計風格。
響應式設計與跨裝置相容性
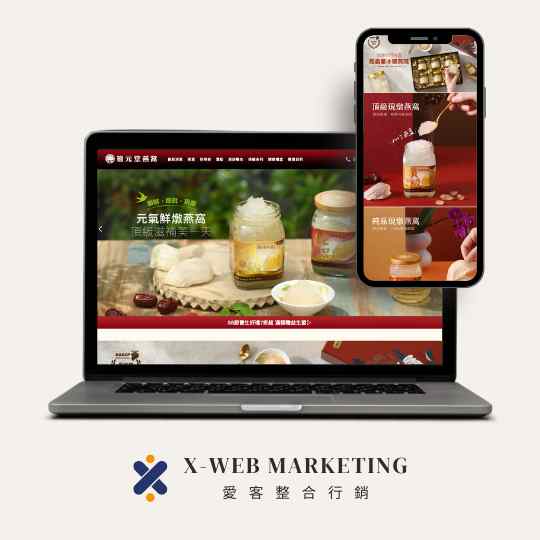
現代網站必須具備響應式設計,才能適應各種不同裝置,如電腦、手機、平板等。
為什麼響應式設計很重要
- 超過六成的使用者透過手機瀏覽網站,若網站在手機上顯示不佳,可能會流失大量潛在客戶
- Google 以行動裝置優先索引,行動版網站的表現將影響搜尋排名
- 使用者體驗佳的網站,能夠降低跳出率,提高轉換率
選擇網站模板時,應確保網站在不同螢幕尺寸下都能正常瀏覽,避免因為不相容而影響使用者體驗。
模板的 SEO 友善度
一個好的網站模板應該具備 SEO(搜尋引擎優化)的基本架構,讓網站更容易被 Google 搜尋引擎索引,提高排名機會。
選擇 SEO 友善的網站模板時,應注意
- 網站載入速度:使用 Google PageSpeed Insights 測試模板效能,確保網站載入快速
- HTML 結構與標籤:檢查模板是否使用正確的 H1、H2、H3 標籤,這對 SEO 排名至關重要
- 圖片最佳化:支援 Lazy Load(延遲加載)與 WebP 圖片格式,提高網站效能
- 內部連結與導覽設計:確保網站架構清晰,利於 Google 爬取網站內容
一個符合 SEO 標準的模板,能夠大幅提升網站的可見度與搜尋排名,吸引更多自然流量。
模板的品質與支援服務
選擇高品質模板,不僅能確保網站穩定運作,也能減少日後維護成本。
如何判斷模板品質
- 開發者評價:選擇來自知名開發商或擁有良好評價的模板
- 程式碼結構:模板是否乾淨、易於修改,是否支援 HTML5、CSS3
- 技術支援:開發者是否提供客戶支援、常見問題解答與定期更新
如果你對網站開發不熟悉,建議選擇有提供技術支援的模板,確保遇到問題時能夠獲得協助。
總結
選擇合適的網站模板是打造專業網站的重要步驟,在挑選模板時,應綜合考慮
- 網站的用途(商業、電商、部落格、作品集)
- 功能需求(購物車、會員系統、預約功能)
- 設計風格(符合品牌形象,提升使用者體驗)
- 響應式設計(確保手機、平板、電腦皆可良好顯示)
- SEO 友善度(網站速度、結構、圖片優化等影響排名的因素)
- 模板品質(技術支援、程式碼穩定性、更新頻率)
透過正確的選擇,你可以打造一個兼具美觀與功能性的網站,並透過 SEO 優化提高搜尋排名,讓網站發揮最大的商業價值。