10 個網站設計推薦作品平台,尋找靈感的寶庫

在設計網站時,靈感的來源至關重要。透過參考優秀的設計作品,不僅能激發創意,還能掌握最新的設計趨勢。以下為您精選了 10 個值得收藏的網站設計推薦平台,助您在設計旅程中如虎添翼。
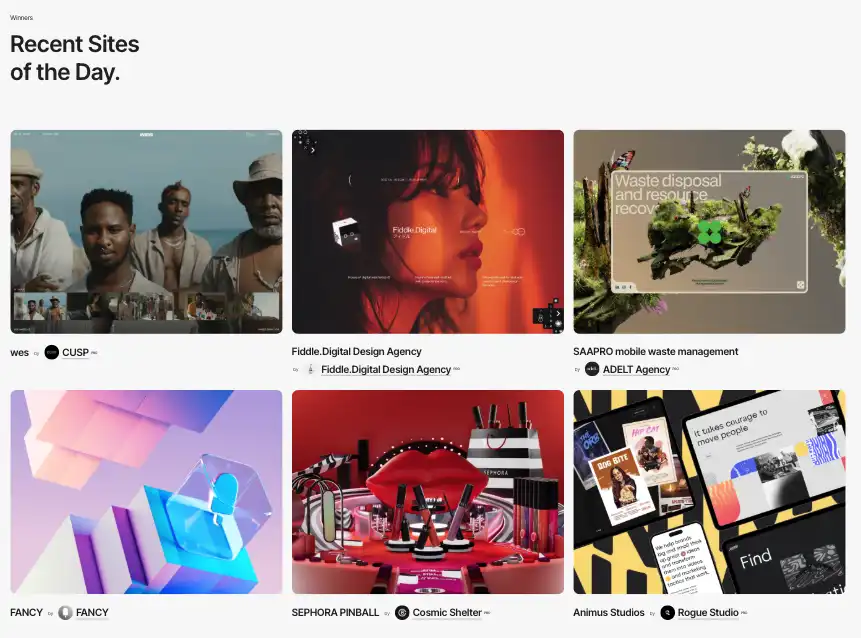
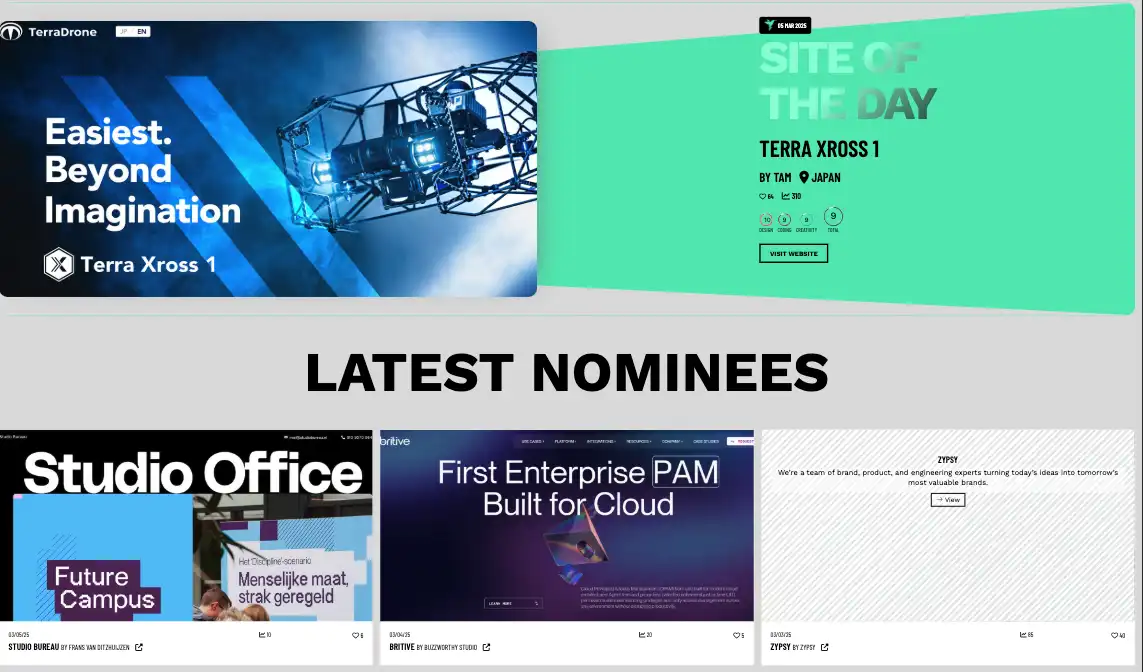
Awwwards

Awwwards 是一個專門評選和推廣全球優秀網站設計的知名平台,對於設計師、開發者和數位機構來說,它不只是個獎項網站,更是一個能提升作品曝光、獲取靈感、建立人脈的地方。
除了網站展示和評選,Awwwards 還有專門的 Academy(學院),提供線上課程、案例研究和研討會,內容涵蓋設計、前端開發、UX/UI 以及品牌行銷等,適合希望提升專業技能的設計師或開發者。
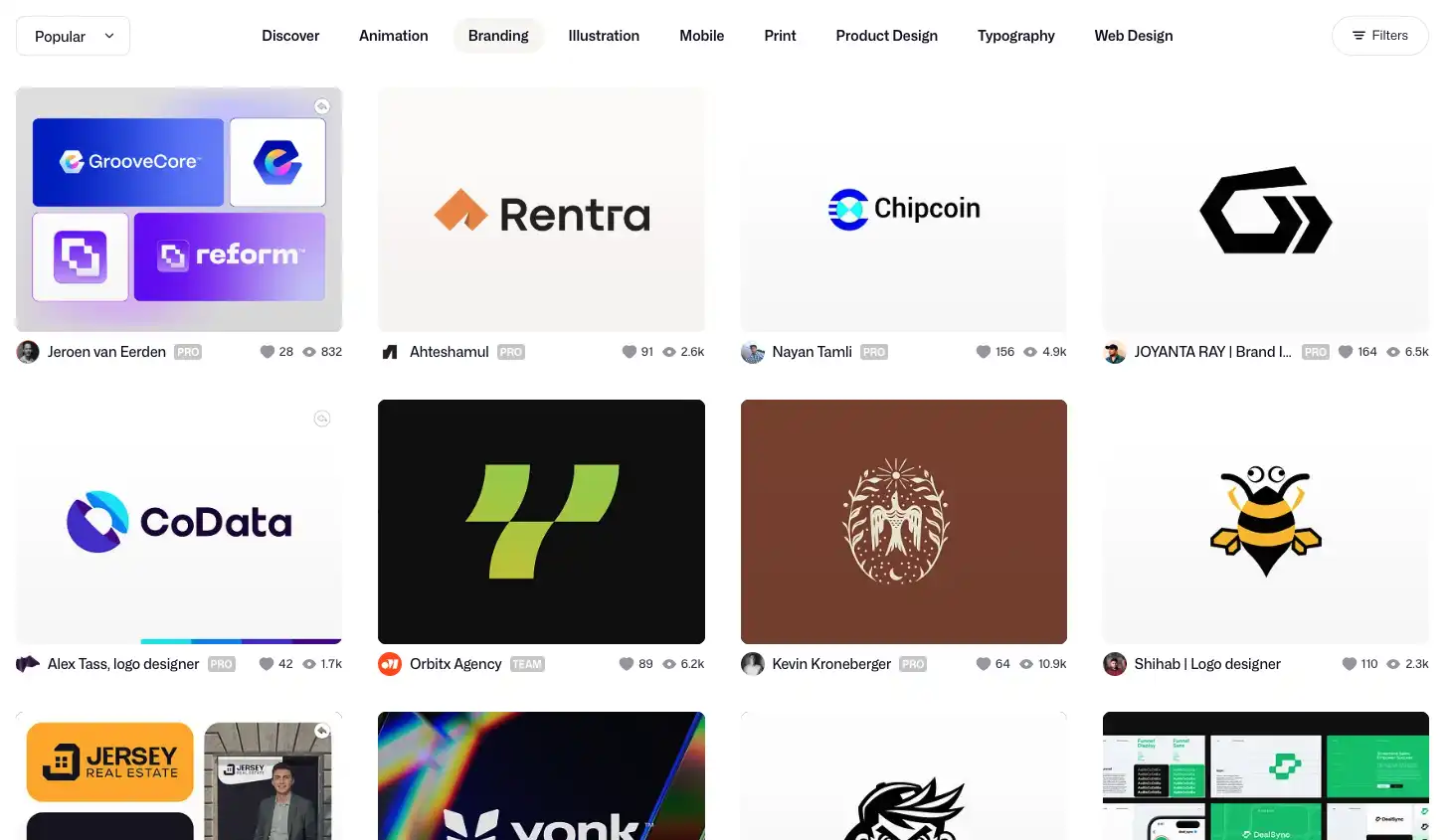
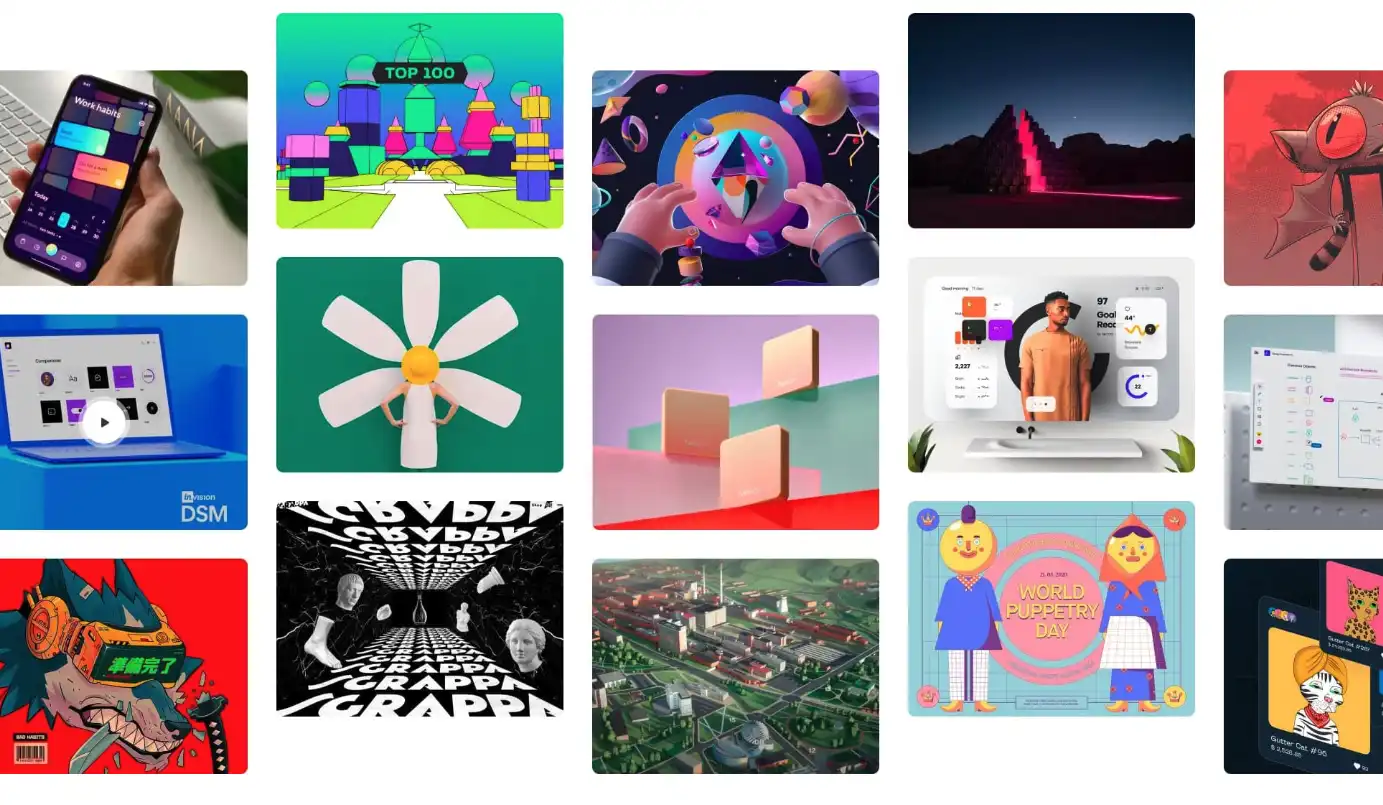
Dribbble

Dribbble 滿滿都是高品質的設計作品,從 UI 設計到插畫、品牌設計、動畫等,都是業界精英分享的最新創意。對於想要獲得靈感、提升視覺品味,或是了解當前設計趨勢的人來說,這裡是一個很棒的地方。
Behance
Behance 是 Adobe 旗下的設計作品展示平台,專為各種創意工作者打造,涵蓋平面設計、攝影、UI/UX 設計、動畫、插畫、工業設計、時尚設計等多種領域。對設計師來說,Behance 不只是個作品集,更是一個能夠提升曝光、獲取靈感、找到工作,甚至與全球創意社群互動的地方。
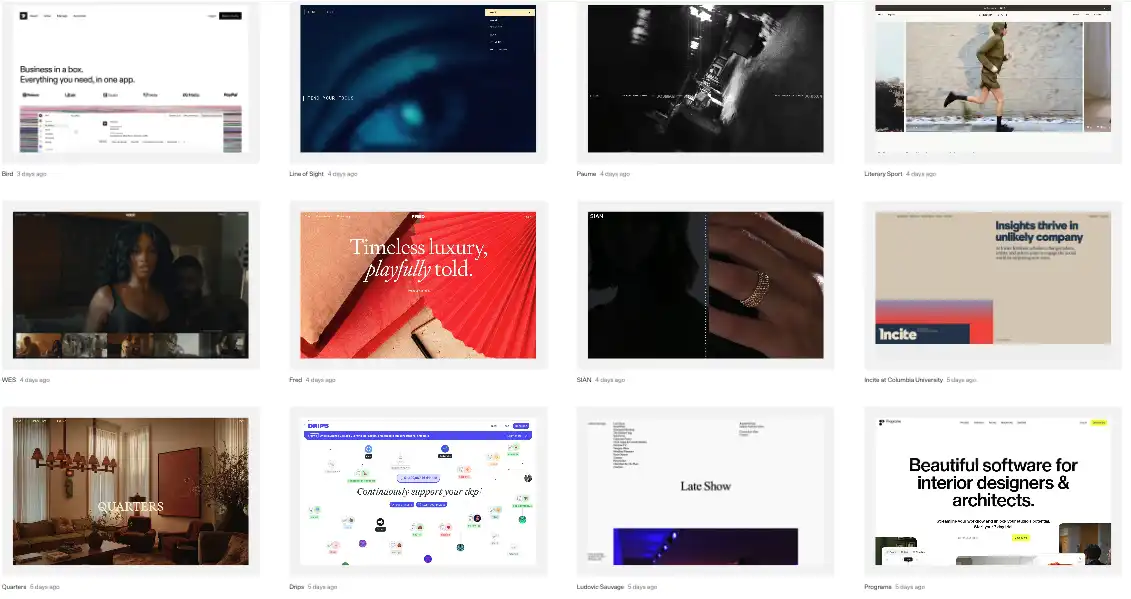
SiteInspire

SiteInspire 是一個專門蒐集高品質網站設計的靈感平台,對於設計師、開發者、品牌創建者來說,它是一個快速找到優秀設計範例的寶庫。如果你在規劃網站、尋找設計方向、想知道目前的網頁趨勢,SiteInspire 可以幫助你節省大量時間,直接接觸到來自全球最具創意的網站設計案例。
在 Pinterest 上,可以瀏覽成千上萬的圖片、設計概念、DIY 教學、品牌視覺,並將喜歡的內容「釘選」(Pin)到自己的 看板(Board) 上,類似於數位版的靈感剪貼簿。這種方式讓創意收集變得簡單有條理,無論是設計、攝影、裝潢、時尚、烹飪,甚至是商業策略,你都可以建立自己的專屬靈感資料庫。
Pinterest 的搜尋方式不像一般的關鍵字搜尋,而是更偏向視覺探索。當你點擊一張感興趣的圖片時,Pinterest 會自動推薦類似的內容,讓你能夠更直覺地發掘符合需求的設計風格、色彩搭配、產品推薦等。這對於設計師、創作者來說,是非常有效的靈感來源。
CSS Nectar

CSS Nectar 針對顏色、行業、技術 進行分類,讓使用者能夠根據需求篩選設計。例如,如果你正在設計一個餐飲品牌的網站,你可以直接篩選「食品與飲料」類別,找到相關範例;如果你想研究 CSS 動畫、視差滾動、微互動效果,也可以依據技術標籤來篩選作品。這種結構化的瀏覽方式,讓設計參考變得更加高效。
Best Website Gallery
網路上有數不清的網站,但要找到設計出色、體驗良好的網站並不容易。Best Website Gallery 由設計師 David Hellmann 親自策劃,收錄的網站都經過精挑細選,確保每個作品在視覺設計、佈局、動效和用戶體驗上都有一定的水準。這表示你不需要在 Google 或 Dribbble 上無止境地尋找靈感,打開這個網站就能快速瀏覽優質案例,節省時間。
Muzli

Muzli 是一款專為設計師打造的瀏覽器擴充套件,匯集了最新的設計靈感和新聞。安裝後,每次打開新分頁都能看到精選的設計作品,讓靈感源源不絕。
Webdesign Inspiration
Webdesign Inspiration 提供每日更新的網站設計範例,您可以依據行業、風格、顏色等條件進行篩選,快速找到適合的設計靈感。
Designspiration
Designspiration 是一個設計靈感搜尋引擎,匯集了各種創意作品。您可以透過關鍵字或顏色搜尋,找到心儀的網站設計範例,激發創作靈感。
結語:網頁設計推薦靈感來源
在網站設計的過程中,靈感的獲取至關重要。透過以上 10 個精選的平台,您可以隨時掌握最新的設計趨勢,為您的作品注入新鮮的創意元素。記得將這些網站收藏起來,讓它們成為您設計旅程中的得力助手!