-

網站架設
別只看流量!網站經營者必須看懂的5大數據指標
網站流量報告看不懂?本文用白話文解析網站瀏覽量、不重複人數、停留時間、反向連結與再訪率等5大核心數據,教您看懂數據背後的意義,並提供具體優化策略,將訪客變顧客!
發布日 : 2025/09/23
-

網站架設
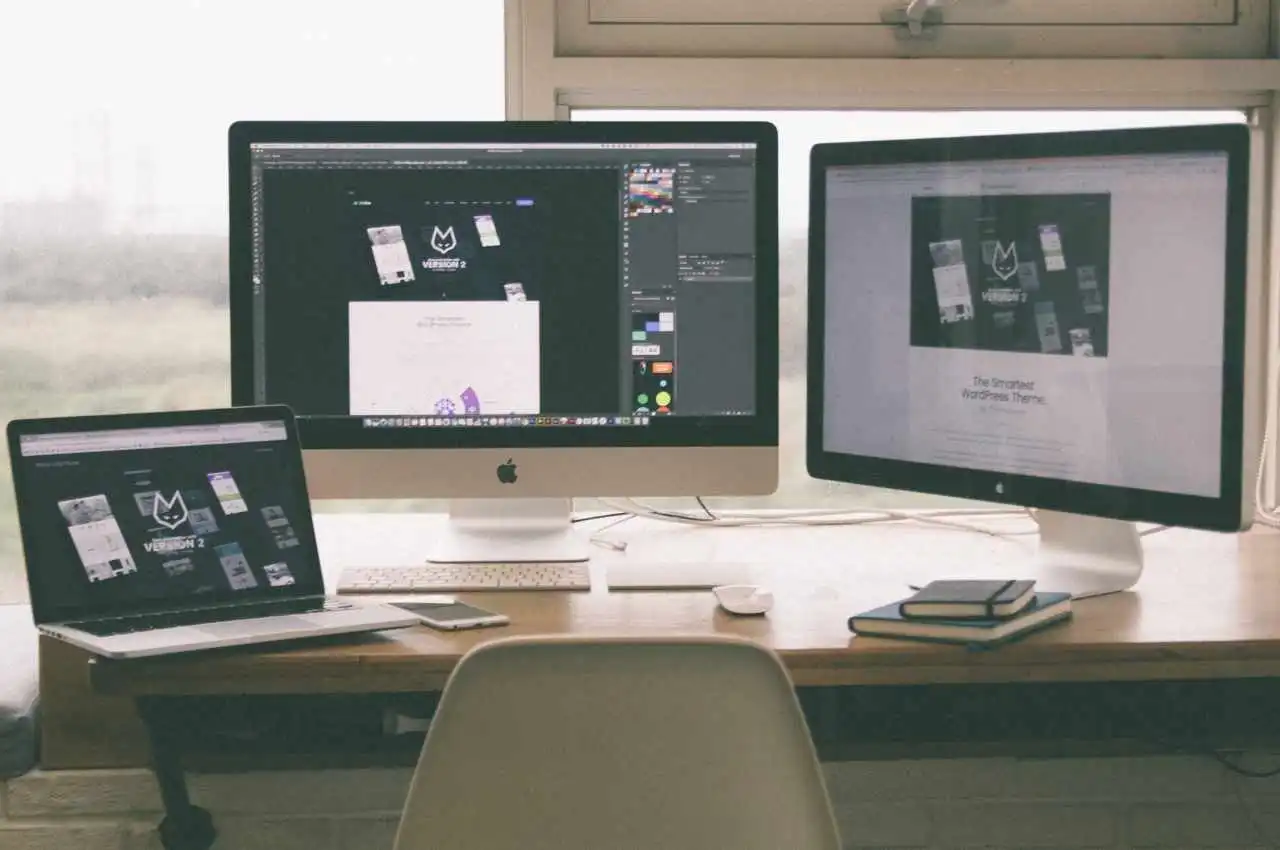
架設網站前必看!網站架構、頁面規劃與功能表設計指南
網站做得漂亮卻沒人看?轉換率低、使用者找不到重點頁面?問題很可能出在架構與頁面規劃!這篇文章將從專業視角帶你認識網站架設前必須思考的三大核心:整體網站架構設計、各功能頁面佈局與選單導覽邏輯。我們說明如何規劃首頁、關於頁、服務介紹、案例展示、部落格、聯絡頁等基本頁面內容,並解釋導覽列(功能表)該如何設計才符合 UX 和 SEO 原則。同時也帶你理解網站階層對搜尋引擎抓取與內部連結權重的影響,並延伸介紹像是麵包屑導航、RWD 響應式選單、CTA 按鈕設計等實作重點。本文提供了具體的佈局與內容建議,幫助你打造不只是「美觀」而是真正能轉換、能被信任的網站。不論你是業主準備委外架站,還是網站設計師或行銷人員,這篇都是啟動網站專案前不可或缺的結構規劃指南。
發布日 : 2025/08/26
-

網站架設
網站架設是什麼?五分鐘搞懂從零到一的網站建立流程
網站架設是每個品牌、企業或個人進入數位世界的第一步,但對多數非技術背景的人來說,架設網站好像是一件困難的工程。這篇文章將以最清晰的方式,幫助你從零理解「網站架設是什麼」,並一次掌握整個建站流程。我們會從網站的目的規劃開始,帶你了解域名、主機的選擇、頁面架構設計、前端後端的差異、CMS 與客製開發的取捨,並說明網站上線前需要測試的細節。更重要的是,我們也會說明如何讓網站具備 SEO 能見度,如何規劃內容架構與關鍵字,甚至連 GA4、CDN、SSL 與 RWD 響應式設計都會一一介紹。文章結尾也補充 E-E-A-T 原則(經驗、專業、權威、可信度)在網站內容與架構上的實踐方法,幫助你不只是「做出一個網站」,而是建立一個真正能代表品牌、獲得搜尋信任並能轉換流量的數位據點。不論你打算自己架站,還是正準備找人協助開發,這篇文章將讓你更懂網站,也能做出正確的選擇與判斷。
發布日 : 2025/08/20
-

網站架設
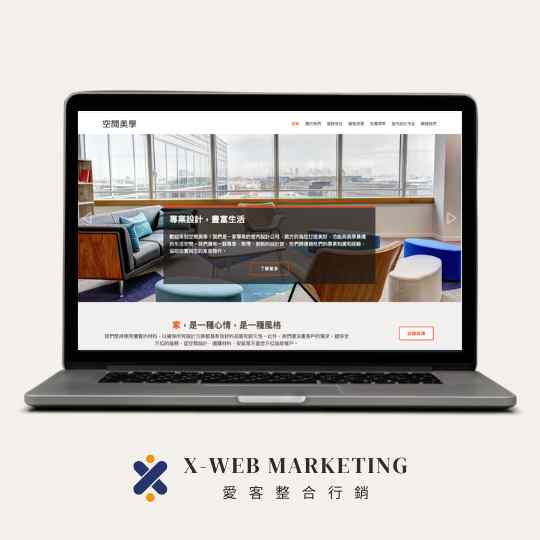
10 個網站設計推薦作品平台,尋找靈感的寶庫
想打造吸引人的網站設計?本篇文章精選 10 個 網站設計推薦平台,幫助你找到最具創意的靈感來源。不論是企業官網、個人部落格還是電商網站,這些平台收錄了來自全球的優秀設計作品,讓你快速掌握最新的網頁設計趨勢。無論是極簡風、現代感、互動式設計,還是創新的 UI/UX 概念,這裡都有最豐富的參考資源,助你提升網站的美學與使用者體驗。立即探索這些靈感寶庫,讓你的網站更具吸引力!
發布日 : 2025/03/05
-

網站架設
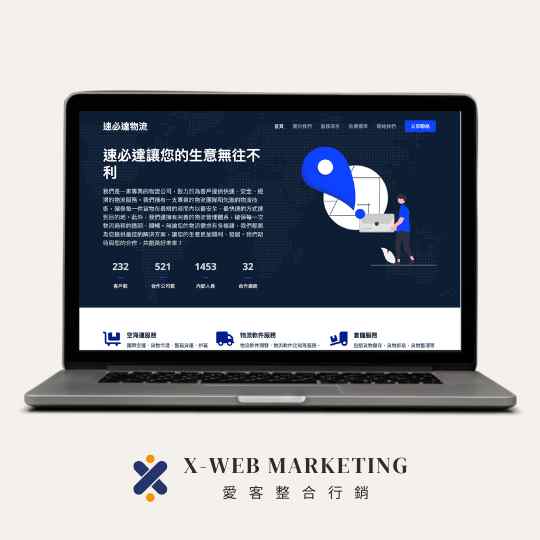
網站推薦指南,如何選擇適合你的網站建置平台?
想架設網站但不知道該選哪種平台?本篇文章為你推薦最適合的網站建置工具,比較 WordPress、Wix、Shopify、Webflow 等熱門選擇,幫助你找到最適合的網站架設方式。不論是企業官網、電商平台還是個人部落格,這篇完整指南讓你輕鬆了解各大網站建置工具的優缺點、價格與適用對象,並提供專業建議,讓你的網站更具吸引力、SEO友善且易於管理。立即閱讀,選擇最適合你的網站架設方式,打造屬於你的品牌網站!
發布日 : 2025/03/03
-

網站架設
網頁美編細節注意,打造吸引人的網站設計的5大關鍵技巧
想讓網站更具吸引力?網頁美編不僅是設計網站外觀,更能提升品牌形象與使用者體驗。本篇文章深入解析色彩搭配、字體選擇、圖片排版、動態效果等設計關鍵,讓你打造高質感且吸睛的網站!不論是企業形象網站、電商網站或個人部落格,透過專業美編技巧,你的網站將更具吸引力與專業感。從選擇合適的配色、運用最佳排版原則,到利用動畫提升互動性,我們提供實用且簡單易懂的設計技巧,幫助你提升網站價值。如果你想知道如何讓網站脫穎而出,或正在尋找專業的網頁美編設計服務,立即閱讀,掌握網站設計的黃金法則!
發布日 : 2025/03/01