-

網站架設
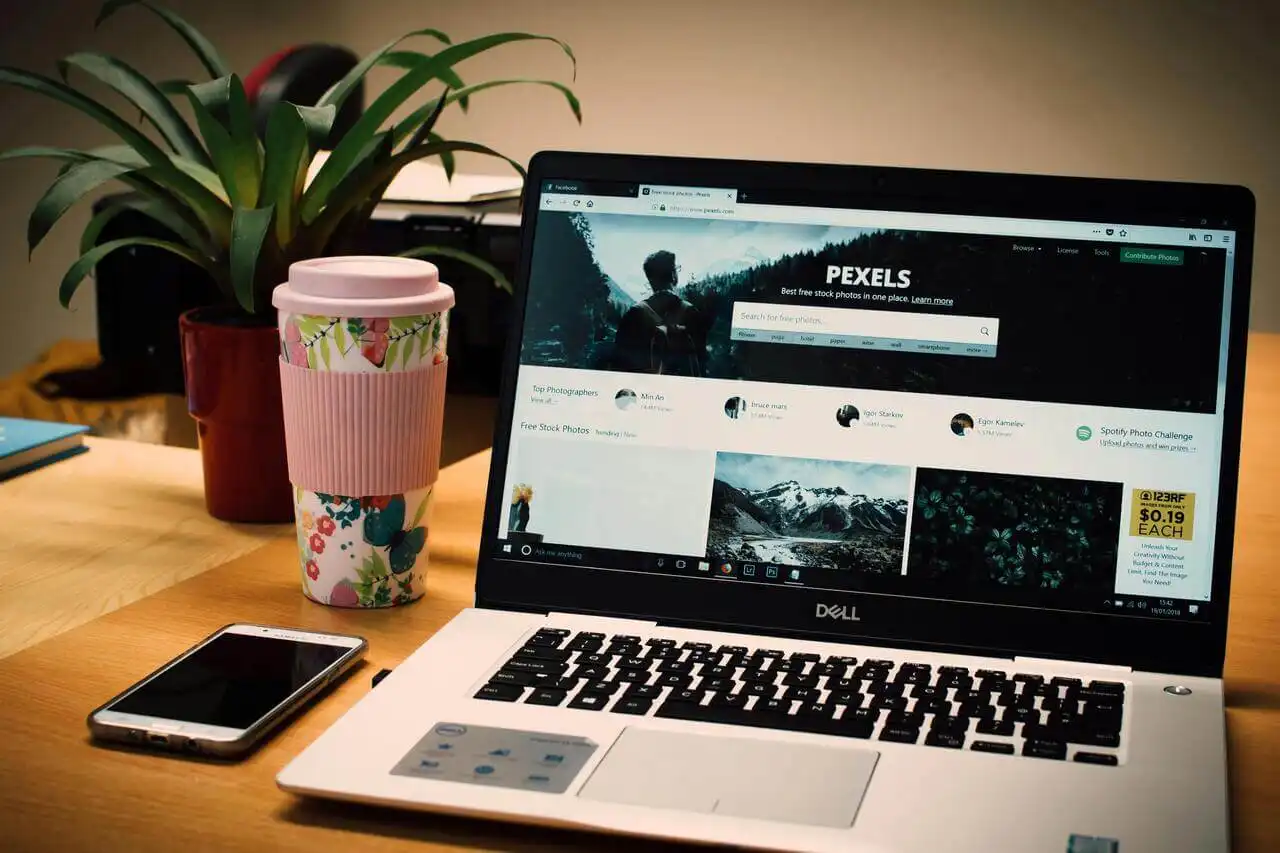
如何挑選適合的網站模板?選擇的重要性解析
在現今資訊爆炸的時代,網站已經成為企業、品牌和個人展示自己形象的重要媒介之一,因此許多人都希望能快速建立自己的網站。然而,如果沒有相關的網站設計經驗,選擇網站模板的過程可能會十分困擾。本文將介紹如何選擇網站模板,幫助讀者找到最適合自己的模板。選擇一個合適的模板是很重要的,需要綜合考慮設計風格、需求、響應式設計、模板的品質等因素。
發布日 : 2025/01/21
-

網站架設
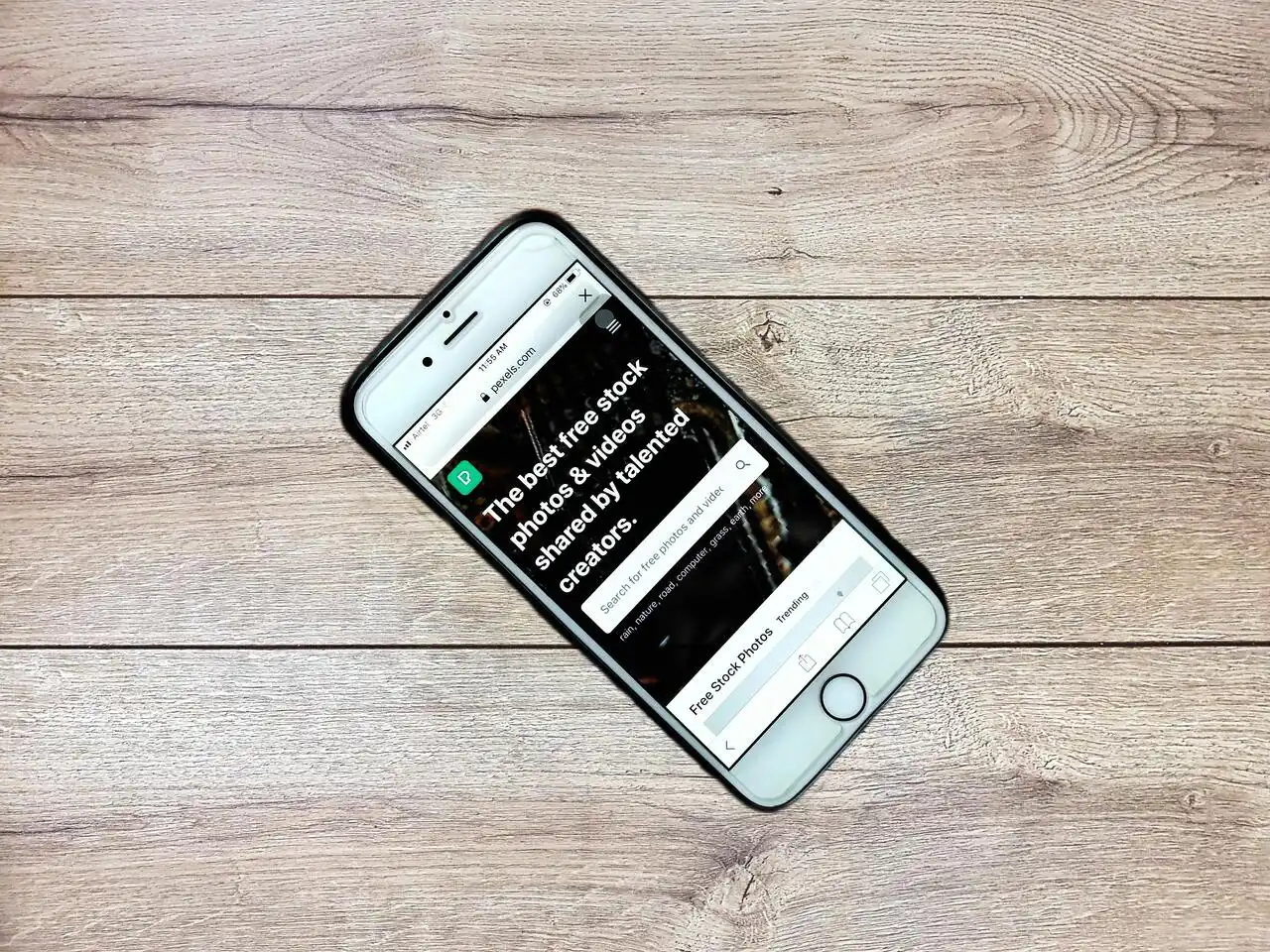
要做響應式網站嗎?8 個令人驚艷的響應式網站設計範例
響應式網站是當今設計和開發網站的重要趨勢,不但能夠提供最佳的 UX 體驗,更有助於提升網站的造訪率和 SEO 表現。接著,讓我們一起來看看以下經典案例是如何滿足使用者的需求吧!響應式網站是什麼?響應式網頁設計 ( Responsive Web Design, RWD ) 是指網站能夠跨越不同平台,自動識別使用者的 3C 設備尺寸,並根據不同的螢幕大小自動調整網頁內容,讓使用者在手機或是電腦瀏覽網站時,不需要手動縮放或拖曳,提供最佳的瀏覽體驗。響應式網站有哪些常見的設計規範呢?響應式網站的設計規範涵蓋了多個重要元素,其中漢堡選單、卡片的直式排版以及提供各種大小圖片以符合裝置顯示最為常見,以下將為你逐一說明這些常見的設計規範與執行方式。
發布日 : 2024/06/17
-

網站架設
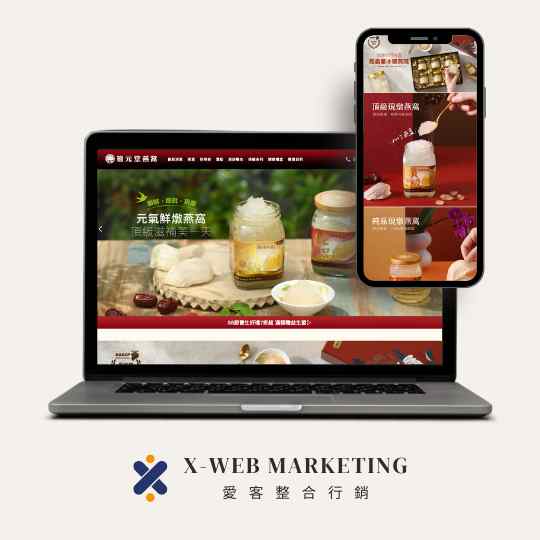
該使用手機版網站還是響應式網站?這篇文章幫助你做出選擇
隨著響應式網站的流行,在選擇建立手機版網站還是響應式網站之前,需要考慮多個因素以及各自的優缺點。這篇文章將為你分析兩者之間的差異,協助你做出合適的選擇,以發揮最佳的網站效能。手機版網站是什麼?手機版網站專門針對移動設備(如智慧手機和平板電腦)設計的網站版本,與桌面版網站不同,具有簡潔的設計和排版,以適應較小的螢幕尺寸和觸控操作,快速的加載速度,讓使用者更好造訪網站。手機版網站跟響應式網站有何差別?手機版網站是專為手機設備而設計的獨立網站,和響應式網站最大的不同在於,響應式網站是一個能夠在各種設備,不只手機上,都提供最佳瀏覽體驗的通用網站,接著讓我們一同仔細了解兩者的差異吧!
發布日 : 2024/05/30
-

網站架設
RWD響應式網站的 5 個優點,幫助品牌提升用戶體驗
響應式網站是一種能夠彈性調整網頁尺寸,在各種設備上均能擁有舒適瀏覽體驗的設計方式。與自適應網站相比,有不同的運作方式和設計理念,以下就讓我們來看看如何應用響應式網站,提升品牌的網站形象吧!響應式網站是什麼?跟自適應網站有何差異?響應式網站是一種無論是在桌電、筆電、平板電腦還是手機等各種設備上造訪網站,都能夠以同一種網站設計,自動調整網站尺寸來呈現網頁,以保持網頁良好的易讀性。而自適應網站則不同,自適應網站會依照使用者的設備類型,選擇最合適的版面和設計呈現網站內容,以提供最佳的使用者體驗。響應式網站有哪些優點呢?響應式網站的優點很多,其中,以統一網站結構,提供良好瀏覽體驗和降低成本,以及促進搜索引擎識別和索引網站,提高使用者停留時間最為重要,以下將為大家介紹響應式網站的這 3 大優勢。
發布日 : 2024/05/13